Unterschied zwischen statischen und dynamischen Webseiten

Inhalt

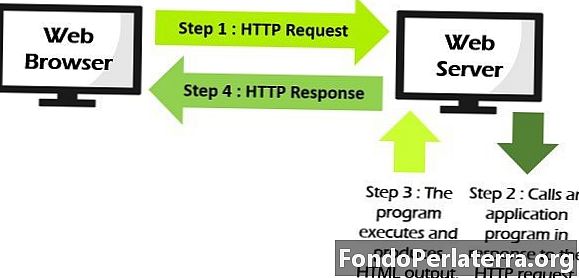
Bevor wir statische und dynamische Webseiten verstehen, müssen wir die Funktionsweise des Internets verstehen. Webbrowser und Webserver spielen in jeder internetbasierten Kommunikation die Hauptrolle. Das Hyper-Transfer-Protokoll wird für die Transaktion zwischen dem Webbrowser (Client) und dem Webserver (Server) verwendet. Bei dieser Art der Kommunikation sendet der Browser eine HTTP-Anfrage an den Server, und der Server sendet eine HTTP-Antwort mit einer HTML-Seite an den Browser. Die Kommunikation zwischen beiden Seiten wird beendet. Daher werden diese Arten von Webseiten als statische Webseiten bezeichnet.
Auf der anderen Seite kann der Webserver auf dynamischen Webseiten keine HTML-Seite mit der Antwort direkt anzeigen. Es ruft ein Programm auf, das auf seiner Festplatte abgelegt ist, um auf die Datenbank zuzugreifen, und die Transaktionsverarbeitung wird ebenfalls ausgeführt.
-
- Vergleichstabelle
- Definition
- Hauptunterschiede
- Fazit
Vergleichstabelle
| Vergleichsbasis | Statische Webseiten | Dynamische Webseiten |
|---|---|---|
| Basic | Statische Webseiten bleiben so lange unverändert, bis sie manuell geändert werden. | Dynamische Webseiten sind verhaltensbezogen und können unterschiedliche Inhalte für verschiedene Besucher erstellen. |
| Komplexität | Einfach zu gestalten. | Kompliziert zu konstruieren. |
| Anwendungs- und Websprachen, die zum Erstellen von Webseiten verwendet werden | HTML, JavaScript, CSS usw. | CGI, AJAX, ASP, ASP.NET usw. |
| Informationsänderung | Tritt selten auf | Häufig |
| Ladezeit der Seite | Weniger vergleichsweise | Mehr |
| Nutzung der Datenbank | Verwendet keine Datenbanken | Eine Datenbank wird verwendet. |
Definition von statischen Webseiten
Statische Webseiten sind einfach und in der HTML-Sprache geschrieben und auf dem Webserver gespeichert. Immer wenn der Server eine Anfrage bezüglich einer Webseite empfängt, sendet er eine Antwort zusammen mit der angeforderten Webseite an den Client, ohne eine zusätzliche Verarbeitung durchzuführen. Diese Seite wird nur auf der Festplatte gefunden, HTTP-Header hinzugefügt und eine HTTP-Antwort zurückgesendet.

Definition dynamischer Webseiten
Dynamische Webseiten bieten eine Lösung für die statischen Webseiten. Der dynamische Webseiteninhalt kann je nach Anzahl der Parameter variieren. Wie bereits erwähnt, handelt es sich nicht nur um eine HTML-Seite, sondern auch um eine Antwort auf das statische Web-Zeitalter. Der Webserver ruft ein auf der Festplatte befindliches Programm auf, das auf eine Datenbank zugreifen, einen Transaktionsvorgang ausführen usw. kann. Wenn das Anwendungsprogramm eine HTML-Ausgabe erzeugt, die zum Erstellen einer HTTP-Antwort durch den Webserver verwendet wird. Der Webserver sendet die so erstellte HTTP-Antwort zurück an den Webbrowser.
Die dynamischen Webseiten werden verwendet, wenn sich die Informationen sehr häufig ändern, wie Aktienkurse, Wetterinformationen, Nachrichten und Sport-Updates. Nehmen wir an, eine Person muss die Webseite alle 10 Sekunden physisch ändern, um die neueste Aktualisierung der Aktienkurse anzuzeigen, was für eine physische Änderung der HTML-Seiten sehr häufig ist. In diesem Fall kann also eine dynamische Webseite verwendet werden.

- Statische Webseiten können nur schwer geändert werden, da die Änderung an jedem Punkt manuell durchgeführt werden muss. Aus diesem Grund ändert sich der Inhalt nicht regelmäßig. Andererseits unterscheidet sich die Struktur dynamischer Seiten von statischen Webseiten, die Servercode enthalten, und ermöglicht es dem Server, bei jedem Laden der Seite mit demselben Quellcode eindeutigen Inhalt zu generieren.
- Die statische Webseite ist einfach zu erstellen, während dynamische Webseiten komplex zu erstellen und zu gestalten sind.
- Statische Webseiten enthalten Technologien wie HTML, JavaScript, CSS usw. für ihre Erstellung. Im Gegenteil, dynamische Webseiten werden mit CGI (Common Gateway Interface) und Sprachen wie AJAX, ASP, PERL, PHP usw. in serverseitigen Skriptsprachen erstellt.
- Die statischen Webseiten zeigen bei jedem Besuch den gleichen Inhalt an, wohingegen sich bei dynamischen Webseiten der Seiteninhalt je nach Benutzer ändert.
- Grundlegende HTML-Seiten können schnell und zeitsparend geladen werden. Aus diesem Grund werden statische Webseiten in kürzerer Zeit geladen. Umgekehrt benötigen die dynamischen Webseiten beim Laden mehr Zeit.
- Eine Datenbank wird am Serverende in einer dynamischen Webseite verwendet. Im Gegensatz dazu wird in einer statischen Webseite keine Datenbank verwendet.
Fazit
Um die Diskussion zusammenzufassen, es gibt keine Beteiligung des Anwendungsprogramms an der statischen Webseite, während die dynamische Webseite ein Anwendungsprogramm beinhaltet, das die verschiedenen Operationen ausführen kann. Statische und dynamische Webseiten müssen jedoch unter Verwendung des HTTP-Protokolls HTML-Inhalte an den Webbrowser zurückgeben, um sie im Browser zu interpretieren und anzuzeigen.